Tutorial cara membuat desain web responsive — Pada tulisan kali ini secara singkat bagaimana cara membuat layout website yang responsive yaitu layout yang bisa menyesuaikan tampilannya meskipun dibuka di berbagai ukuran layar (ponsel, tablet maupun pc).
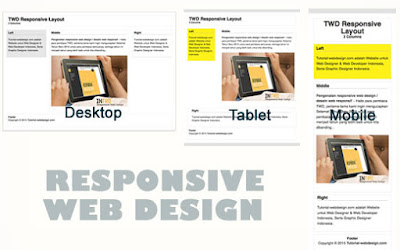
Kita akan mencoba membuat layout web responsive, dimulai dengan layout 3 kolom, lalu ketika dibuka di ukuran tertentu (1080px) maka akan menjadi 2 kolom, dan selanjutnya pada layar 780px kebawah akan menjadi 1 kolom.
Anda bisa perhatikan perubahannya pada gambar dibawah ini:
Pertama Buat Script HTML
Pertama kita akan mulai dengan membuat struktur HTML nya, terdiri dari 3class utama, dan karena kita akan membuat 3 kolom maka pada class.main akan kita bagi menjadi 3 class yaitu .left, .middle dan .right, setiap class nanti diberi ukuran tertentu dan diberi properti float agar membentuk kolom.
- class header
- class main ( terdiri dari class “.left”, “.middle” dan “.right”
- class footer
<div class="container">
<div class="header">Untuk bagian header...</div>
<div class="main">
<div class="left">Untuk kolom bagian Kiri...</div>
<div class="middle">Untuk kolom bagian tengah...</div>
<div class="right">Untuk kolom bagian kanan...</div>
</div>
<div class="footer">Untuk bagian footer...</div>
</div>
Untuk bagian head dari HTML jangan lupa di beri tag meta viewport, tag nya seperti ini:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Sisipkan meta viewport didalam tag head
Mengatur Layout Dengan CSS
Struktur HTML telah selesai kita buat, namun layout nya belum terbentuk. Maka selanjutnya kita beri tambahan kode CSS agar membentuk layout yang terdiri dari 3 kolom, potongan kode css nya seperti berikut ini.
.container{
max-width: 1080px;
margin: 20px auto;
background: #fff;
overflow: hidden;
padding: 10px;
}
.header{
border: 1px solid #dedede;
padding: 10px;
margin: 10px;
}
.left{
width: 250px;
border: 1px solid #dedede;
background: #e5e5e5;
padding: 10px;
margin: 10px;
float: left;
}
.middle{
width: 500px;
border: 1px solid #dedede;
padding: 10px;
margin: 10px;
float: left;
}
.middle img{
max-width: 100%;
height: auto;
}
.right{
width: 250px;
border: 1px solid #dedede;
padding: 10px;
margin: 10px;
float: left;
}
.footer{
clear: both;
border: 1px solid #dedede;
padding: 10px;
margin: 10px;
}
Mengatur Gambar Agar Menyesuaikan Layout
Gambar biasanya menjadi masalah jika ukuran nya lebih lebar dibanding layout, oleh karena itu kita harus tentukan script untuk gambar ini, kita buat gambar berukuran 100%, dengan begini maka gambar tidak akan pernah lebih lebar dibanding ukuran layout penampungnya.
.middle img{
max-width: 100%;
height: auto;
}
Menjadi 2 Kolom Ketika di Tablet.
Layout akan kita buat berubah ketika ukuran layar 1080px, untuk ukuran 1080px ini sebenarnya bisa anda sesuaikan dengan kebutuhan, bisa saja 960px, atau 1000px, tergantung keinginan anda saja. Tapi sebenarnya kalau bisa sesuai dengan ukuran perangkat-perangkat yang banyak dipakai seperti iPad, Amazon kindle atau Galaxy Tab. Kode untuk merubah layout menjadi 2 kolom adalah seperti dibawah ini, kita bisa lihat bahwa untuk merubahnya kita menggunakan bantuan media query @media screen and (max-width: 1080px)yang artinya ketika ukuran layout maksimal 1080 maka tentukan CSS nya, CSS ini inherit dari kode CSS sebelumnya.
@media screen and (max-width: 1080px) {
.container {
width: 100%;
}
.left {
width: 25%;
background: #fff000;
}
.middle {
width: 68%;
float: right;
}
.right {
clear: both;
padding: 1% 4%;
width: auto;
float: none;
}
}
Kode CSS diatas bukan hanya untuk mengatur jumlah kolom, namun juga bisa melakukan perubahan-perubahan lain seperti merubah kolom kiri menjadi berwarna kuning, atau bisa juga merubah ukuran font, bahkan warna font, seperti yang kita lihat di class .left, ditambahkanbackground: #fff000; untuk merubah background menjadi warna kuning.
Menjadi Satu Kolom Ketika di Ponsel
Layout untuk tablet tidak bisa kita pakai untuk mengakomodir ponsel, oleh karena itu ketika ukuran layar lebih kecil kita tentukan lagi css berikutnya, masih tetap dengan media query, kami merubahnya menjadi satu kolom pada ukuran 780px kebawah. Script nya adalah sebagai berikut.
@media screen and (max-width: 780px) {
.header,
.footer{
text-align: center;
}
.left {
width: auto;
float: none;
}
.middle {
width: auto;
float: none;
}
.right {
width: auto;
float: none;
}
}
Pada kode css diatas tidak ditentukan lagi lebar kolom, semua div dibuat
width: auto yang artinya dibuat memenuhi lebar layar, akhirnya terbentuk lah layout yang hanya satu kolom.
Begitulah cara sederhana membuat layout responsive, kami hanya menjelaskan prinsip dasar nya agar mudah dimengerti, jadi layoutnya dibuat sangat sederhana. Untuk project yang serius anda bisa mengembangkan lagi dengan elemen-elemen yang lain.
Untuk elemen-elemen berikutnya seperti menu responsive, video responsive, dan lainnya mungkin akan kita bahas di artikel-artikel berikutnya.
Jika anda tertarik untuk mencoba dan membuat sendiri anda bisa melihat script lengkapnya berikut ini.
Sekain tutorial kali ini, semoga membantu anda memahami cara pembuatan layout responsive agar website anda bisa dibuka di berbagai ukuran layar.




.jpg)













0 komentar: